自前でサーバを準備しなくてもWebページを公開できるGitHub Pagesを利用する方法を紹介します。
静的ウェブサイトならサーバ不要で公開できる時代
一昔前はウェブサイトを公開するといえば自前でサーバを建てたり、レンタルする必要がありますが、最近は様々なサービスが登場しているので簡単なWebページならすぐに公開することができます。
WordPressのようなデータベースやPHPが動くようないわゆる動的なWebサイトでは通常サーバの用意が必要ですが、HTML/ CSS,/JavaScriptで作られた静的なウェブサイトなら無料・サーバレスでWebページが公開できます。
GitHub Pages
ソースコードのバージョン管理ツールのGithubでは設置したWebページを公開するGitHub pagesという機能があります。
これを使えば簡単にウェブサイトが公開可能です。
Webページ公開方法
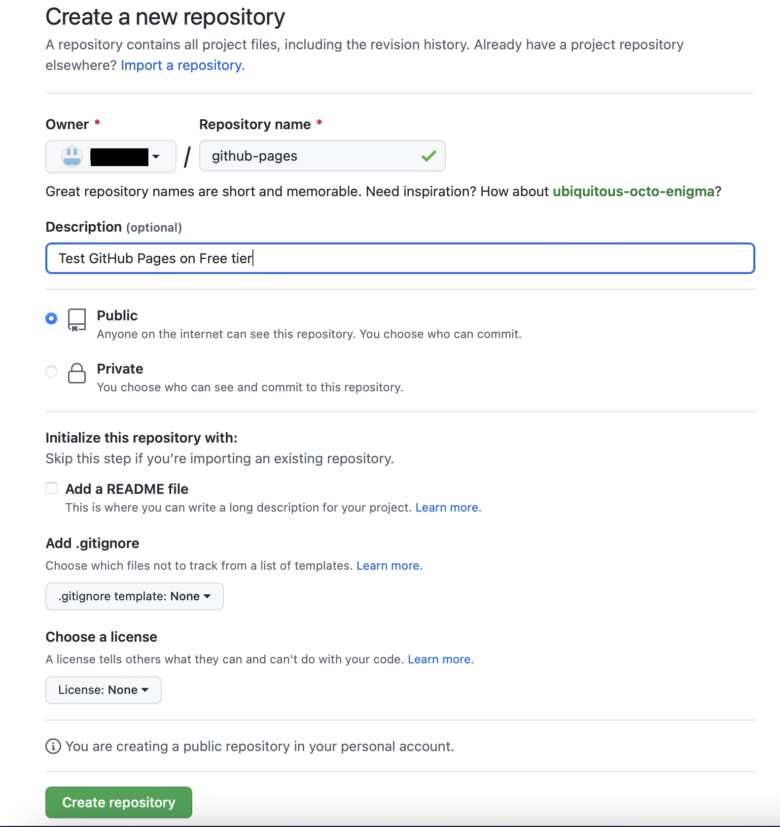
1. レポジトリを作成する

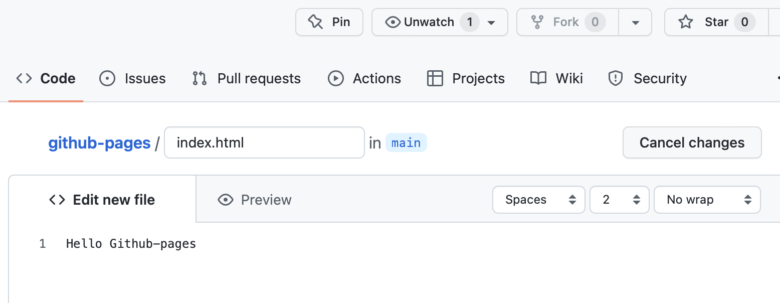
2.index.htmlを設置する

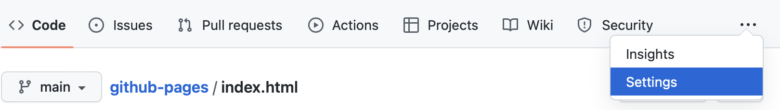
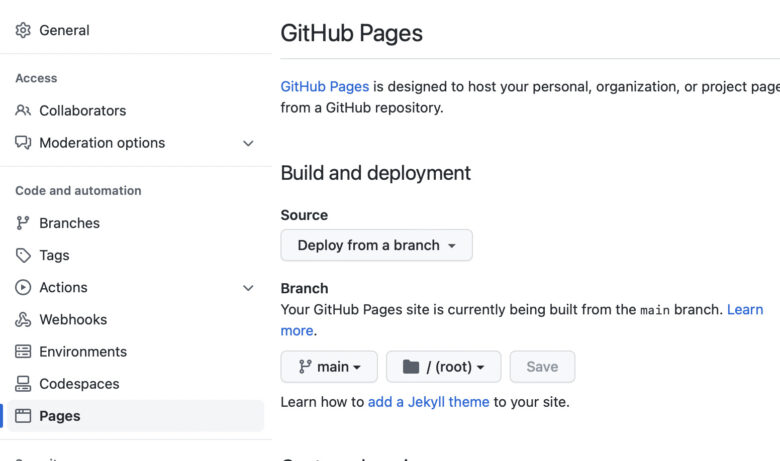
3.Settingを選択

4.GitHub Pagesの設定を開いて、Branchにmainを指定してSaveする

5.ブラウザをリロードするとURLが表示されるのでアクセスして、index.htmlに表示された文字を確認する
URL例:https://{ユーザ名}.github.io/{レポジトリの名前}
独自ドメインを設定する
上で作成したページは他の類似サービスのように分かりにくいURLになっています。
しかし、GitHub pagesでは無料版でもexample.comのような独自ドメインを割り当てられます。
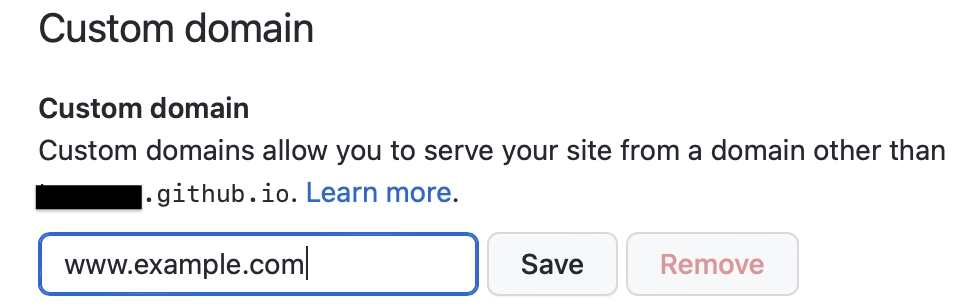
1. pagesの設定で追加したいカスタムドメインを保存する

2.DNSの設定
CNAMEの設定
www.example.com. 300 IN CNAME YOUR-USERNAME.github.io.CNAMEのドメインのAレコードを登録
EXAMPLE.COM 3600 IN A 185.199.108.153
EXAMPLE.COM 3600 IN A 185.199.109.153
EXAMPLE.COM 3600 IN A 185.199.110.153
EXAMPLE.COM 3600 IN A 185.199.111.153