tkinterはpythonでGUIを作成するツールです
tkinterでGUIを作成する
tkinterを利用するとウィンドウを簡単に作成できます。
https://docs.python.org/ja/3/library/tkinter.html
tkinterは標準ライブラリでインストール不要ですが、場合によってはpipでインストールが必要かも?
$ pip install tkinterMacでtkinterを使う場合
 Macでpythonのtkinterを利用すると真っ黒な画面が表示される問題を解決する方法
Macでpythonのtkinterを利用すると真っ黒な画面が表示される問題を解決する方法
tkinterでウィンドウを表示する
早速tkinterでウィンドウを表示します。
import tkinter as tk
def test():
root = tk.Tk() #Tk()でウィンドウ表示
root.mainloop() #実際にウィンドウを表示
test()実行すると下記のウィンドウが表示されます。

tkinterのウィンドウをカスタマイズする
ウィンドウのサイズやウィンドウの名前などをカスタマイズできます
def main():
root = tk.Tk()
root.title("tkinter") # ウィンドウのタイトルを設定
root.geometry("1200x300") # ウィンドウのサイズを設定
root.resizable(False, False) # ウィンドウのサイズ変更を不可にするドロップダウンメニューを作成
combo = ttk.Combobox(root, values=["A", "B", "C"]) # ドロップダウンメニューを作成
combo.pack() # ドロップダウンメニューを表示ラジオボタンを作成
v = tk.IntVar() # ラジオボタンの値を格納する変数を作成
v.set(1) # ラジオボタンの初期値を設定
for i in range(3): # ラジオボタンを3つ作成
rb = tk.Radiobutton(root, text=str(i), variable=v, value=i) # ラジオボタンを作成
rb.pack() # ラジオボタンを表示
print(v.get()) # ラジオボタンの値を取得ウィンドウ内に画像を表示する
img = Image.open("image.png") # 画像を開く
img = img.resize((100, 100)) # 画像のサイズを変更
img = ImageTk.PhotoImage(img) # 画像を表示するために変換
label = tk.Label(root, image=img) # 画像を表示するラベルを作成
label.pack()tkinterで電卓を作成してみる
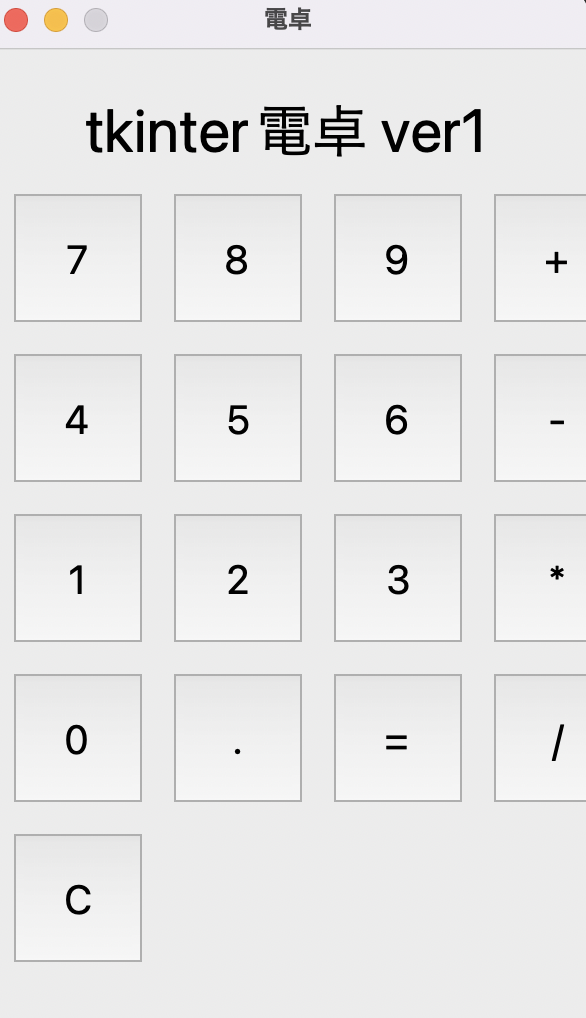
tkinterでデスクトップアプリを作成するといっても複雑なものは難しいので電卓を作ってみます。

計算機のコード
import tkinter as tk
from tkinter import ttk
from PIL import Image, ImageTk
def calc():
root = tk.Tk()
root.title("電卓")
root.geometry("340x500")
root.resizable(False, False)
# ラベルを作成。ラベルは計算結果の表示
label = tk.Label(root, text="tkinter電卓 ver1", font=("", 30)) # ラベルを作成 textには初期値を設定 fontにはフォントとサイズを設定 フォントは空文字列にするとデフォルトのフォントになる
label.place(x=10, y=10, width=280, height=60) # ラベルを配置 xは左からの位置 yは上からの位置 widthは横幅 heightは縦幅
# ボタンを作成
btn_list = [ # ボタンのリストを作成
"7", "8", "9", "+",
"4", "5", "6", "-",
"1", "2", "3", "*",
"0", ".", "=", "/",
"C"
]
x = 10 # x座標を設定 x座標は10からスタート xはボタンの間隔を設定する x += 80でx座標を80ずつ増やす
y = 70 # y座標を設定 y座標は70からスタート
for btn_text in btn_list: # ボタンのリストをループ処理
def click_btn(text=btn_text): # ボタンをクリックした時の処理を関数click_btnに設定 textにはボタンのテキストを設定
if text == "=":
label.configure(text = str(eval(label.cget("text")))) #.configure()でラベルのテキストを変更 eval()で計算を行う
elif text == "C":
label.configure(text = "0")
else:
if label.cget("text") == "0": #cget()でラベルのテキストを取得
label.configure(text = text)
else:
label.configure(text = label.cget("text") + text)
btn = tk.Button(root, text=btn_text, font=("", 20), command=click_btn)
btn.place(x=x, y=y, width=70, height=70)
x += 80
if x > 250:
x = 10
y += 80
root.mainloop()
calc()ほとんどのコードはtkinterで計算機のボタンなどのGUIを作成するものです。
実際に計算する部分はstr(eval(label.cget(“text”))の部分でeval関数でラベルに入力された2+2などの式を計算式として処理することで計算を行っています。


