Adobe Premiere Proでモーショングラフィックスを作成する方法を紹介します。
プレミアでもアニメーションの作成は可能
本格的なモーショングラフィックスの作成はAfter Effectsしますが、簡単なものであればPremiere Proでも作成できます。
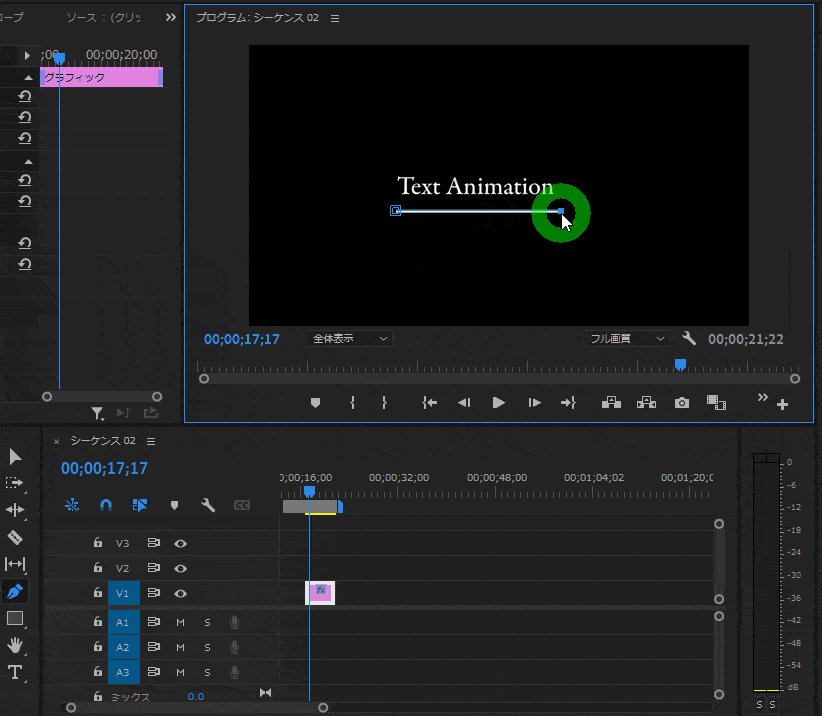
実際に作成したテキストエフェクトアニメーション
上からテキストが落ちてきて、下線を引いて消えるというアニメーションを作成しました。
premiere proでテキストアニメーションを作成する方法
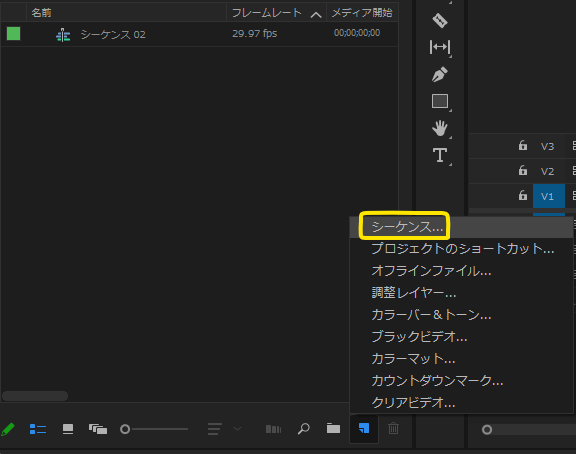
シーケンスが無い場合は新規でシーケンスを作成しておく

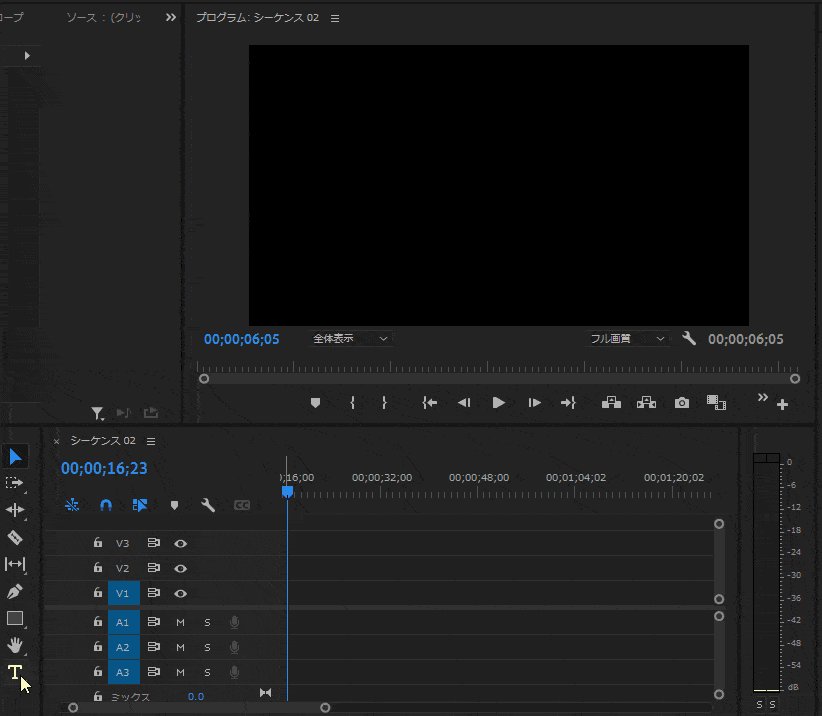
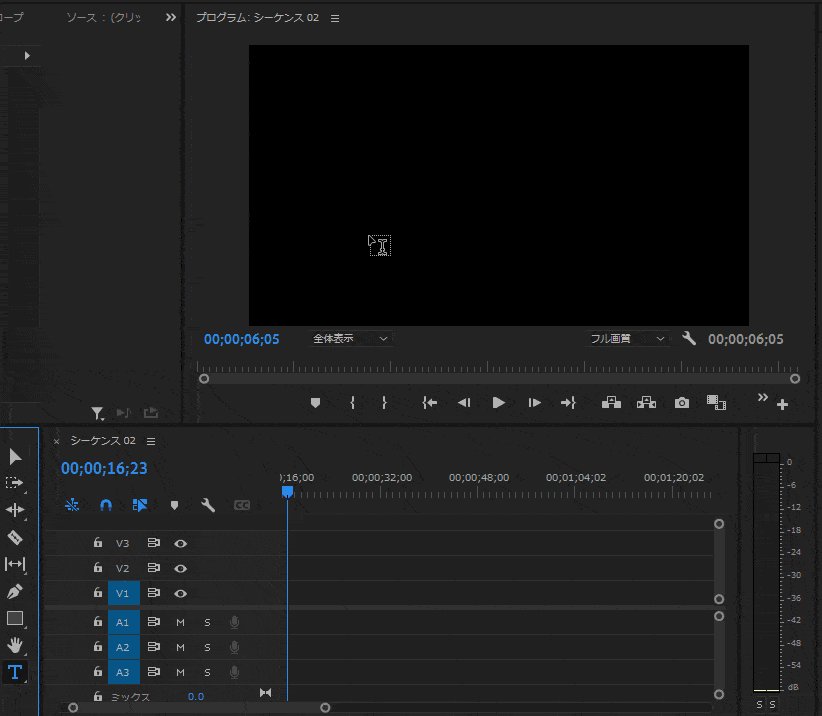
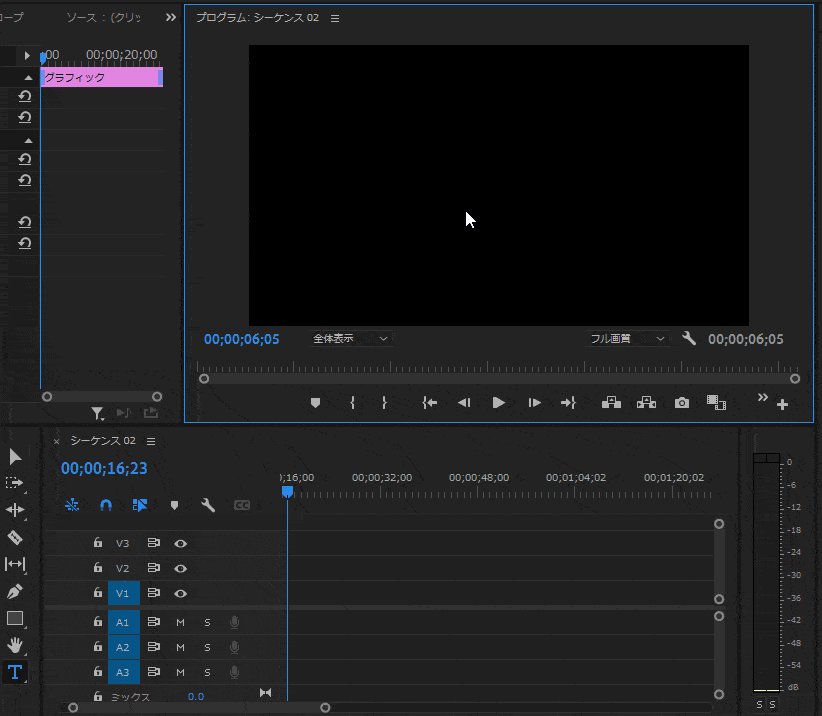
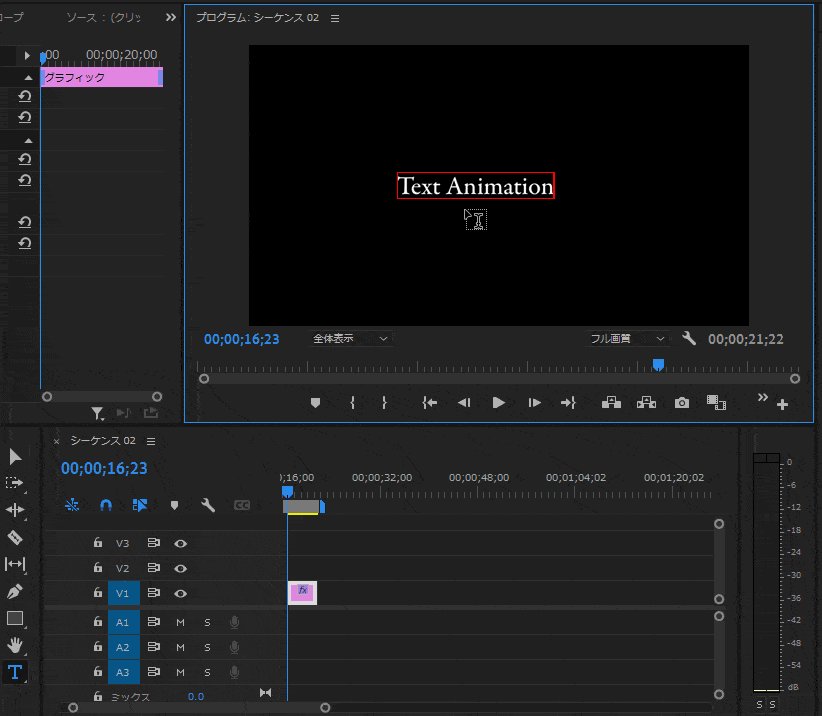
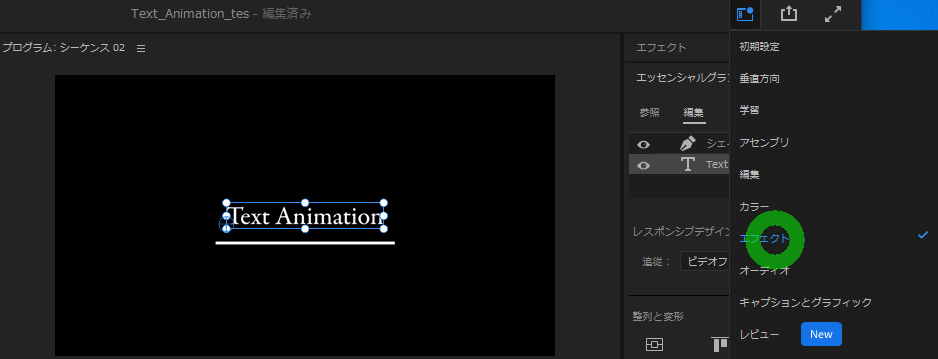
テキストを追加します。

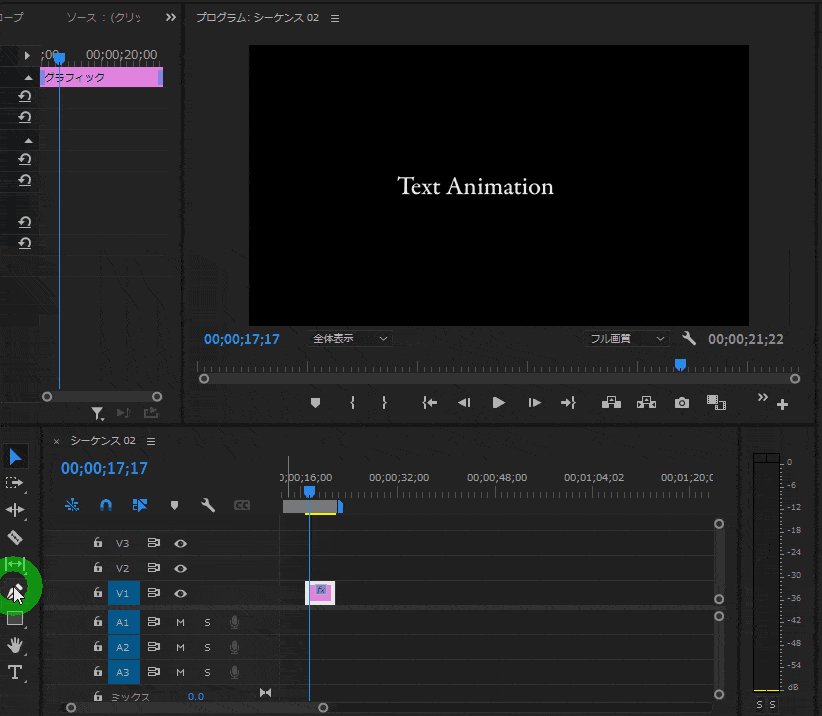
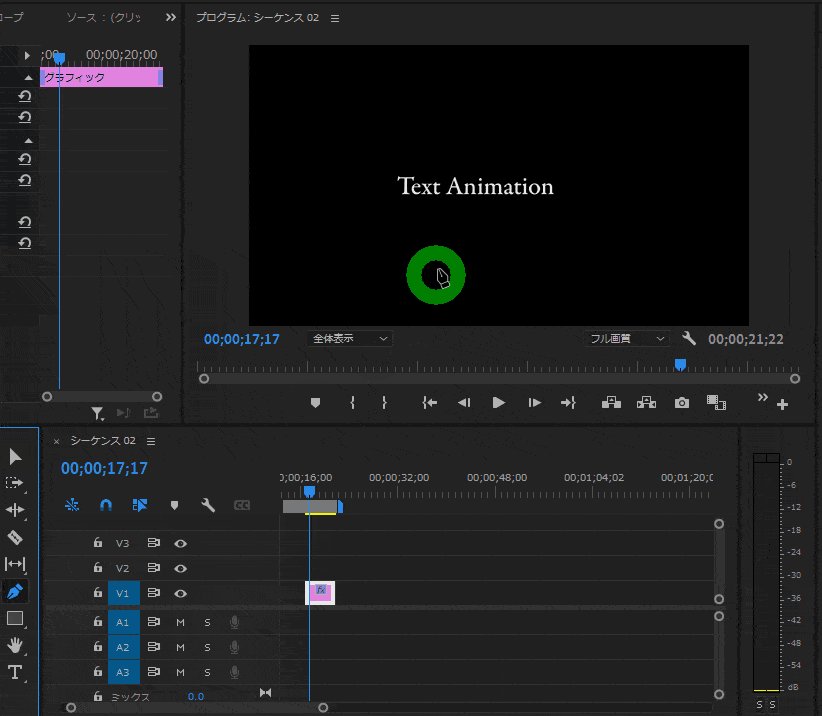
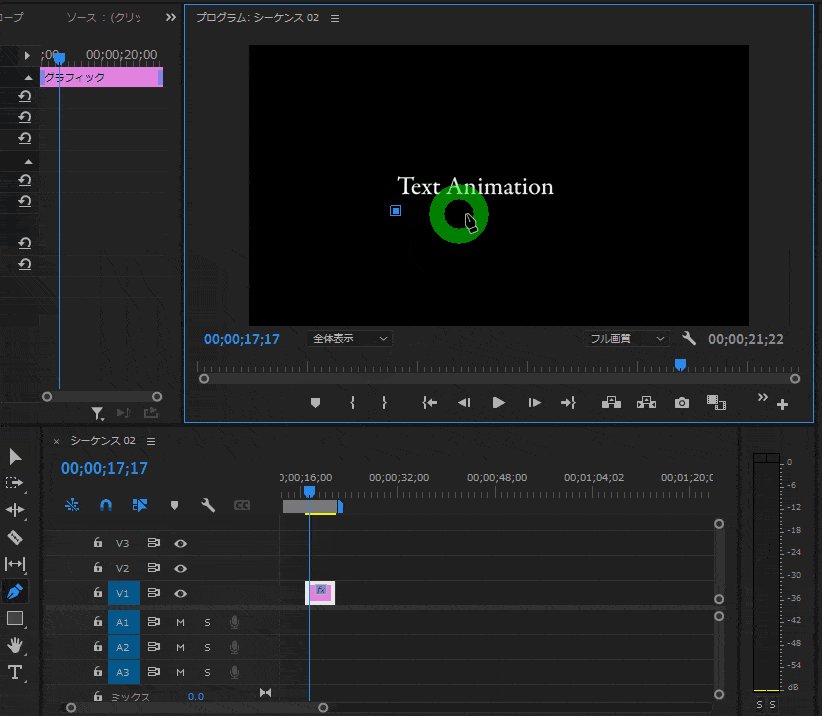
ペンツールで下線の始点を左クリックで決定、シフトを押しながら終点の位置を左クリックすると直線が引けます

下で詳しく説明します。
モーションを作成する方法
モーションを作成するにはワークスペースで「エフェクト」を選択

まずは、テキストが上から降ってくるアニメーションを作成します。
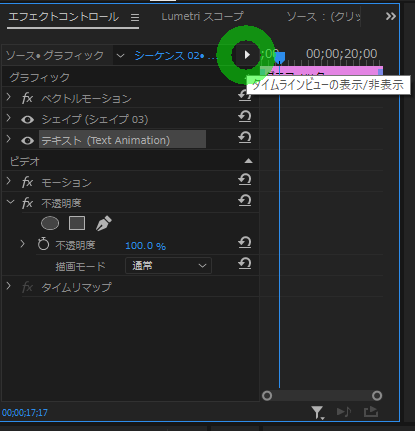
左側のウィンドウで「エフェクトコントロール」を選択
▷を押してタイムラインを表示させます。

アニメーションはある時間の時にどんな状態か?を決めて作成します。
- 0秒の時 → テキストが上部画面外の位置
- 1秒の時 → テキストが画面中央の位置
「キーフレーム」を設定してある時間の状態を決めていきます。
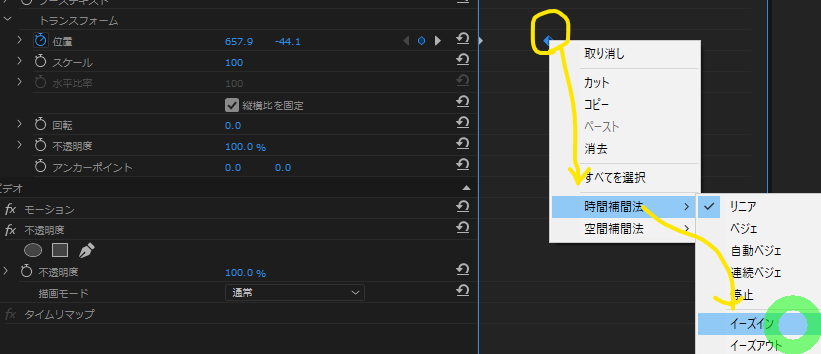
キーフレームのイン点とアウト点をそれぞれ右クリックして「イーズアウト」「イーズイン」を追加すると加速度が変化してモーショングラフィックスっぽい動きになります。

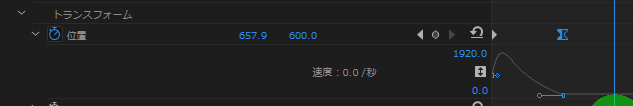
加速度は「トランスフォーム」→「位置」を開くとグラフで視覚的に速度が確認できます。
気に入らなければベジェ曲線で編集して好みのスピードにカスタマイズします。

下線が伸びるアニメーション
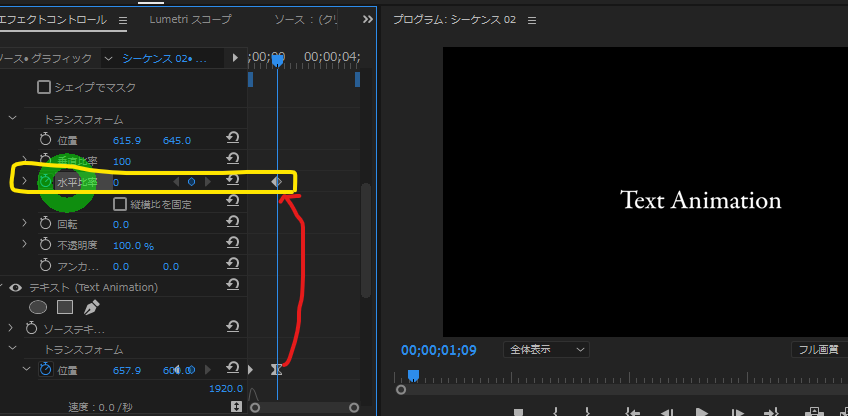
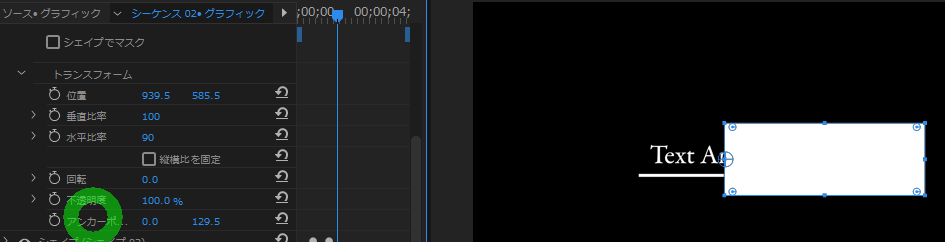
下線が伸びるアニメーションは下線を選択した状態でトランスフォーム、「縦横比を固定」のチェックを外して水平比率を0にします。
キーフレームの位置は文字が降りてきた後に下線を伸ばしたいので、文字が降りてきた1秒後の水平比率を0にします。

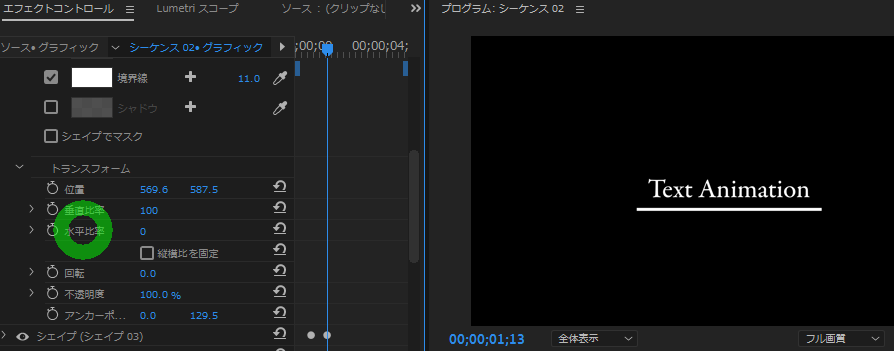
プログラムモニターには文字のみが写ってます

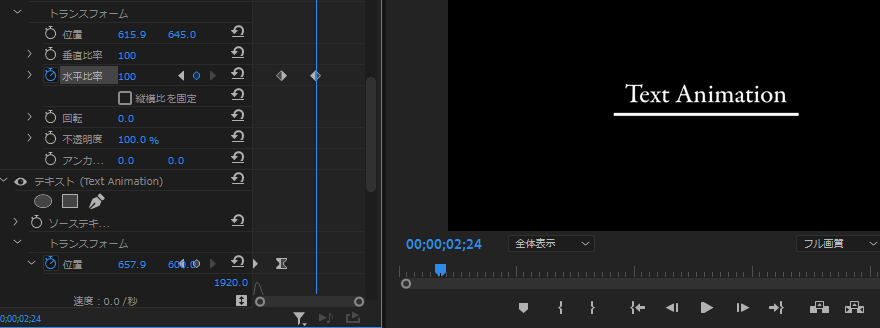
次にまた1秒後くらいにフレームを進めて水平比率を100に戻すことで下線を伸ばすアニメーションを追加できます。

テキスト落下と下線伸長までのアニメーションです
全体を削除するアニメーション(シェイプでマスク)
現れた文字を削除するアニメーションを追加します。
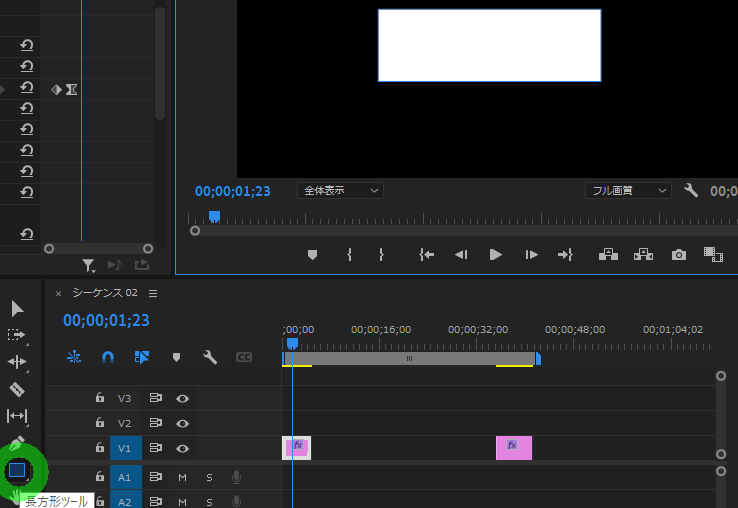
長方形のシェイプを最前面に設置してそれを時間変化で伸ばすことでその下にあるテキストを隠します。
長方形ツールで覆ってしまいます。

次にエフェクトコントロールパネルで下線と同じようにトランスフォームの水平比率を0から100に変更しますが、このままでは左右が伸び縮みしてしまうので、左端は固定で右だけ伸び縮みさせるためにアンカーポイントの左側を0にします。

中央にあったアンカーポイントが左端にずれるためシェイプが右にずれます。
これをまたテキスト全体が覆われるように調整します。
次にエフェクトコントロールのタイムラインをテキストアニメーションが終わった後に合わせて「水平比率」を0にしてタイマーマークをおしてキーフレームを追加します。すると覆っていた白い図形が消えるはずです。

また1秒後くらいにタイムラインを進めて水平比率を100にもどします。
次にトランスフォームの上にある「シェイプでマスク」「反転」にチェックを入れます。
これで白い図形ではなく、透明で覆った部分の文字を隠す「マスク」に変更できます。
完成版です。
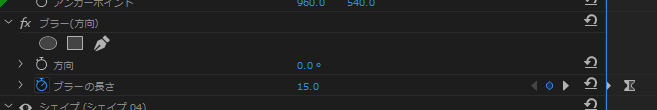
落下時にはブレるのでエフェクトでブラーをクリップに適用して最初の0に15程度で0.6秒くらいにブラーがなくなるようにキーフレームを打って調整するとよりリアル感が増します。

エフェクトを追加したり他のテキストやシェイプを追加していけば様々な表現がpremiereでも作成できます。
ただし、映像素材を使わずに複数の要素をたくさん重ねてアニメーションを作る場合はpremiereではなくAfter Effectsが特化しているのでそちらで作成するのがおすすめです。


