Premiere proでグリッド線を表示してテロップなどのオブジェクトを揃える方法を紹介します。
グリッド線を表示する方法
グリッド線があればオブジェクトの配置を揃えることができるので便利ですが、Premiereではデフォルトで表示されておらず、わかりにくいところにあります。
いくつか表示方法があるので紹介します。
セーフマージン
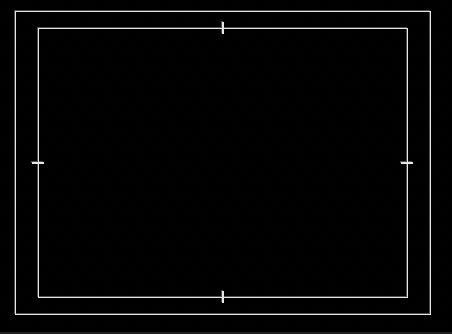
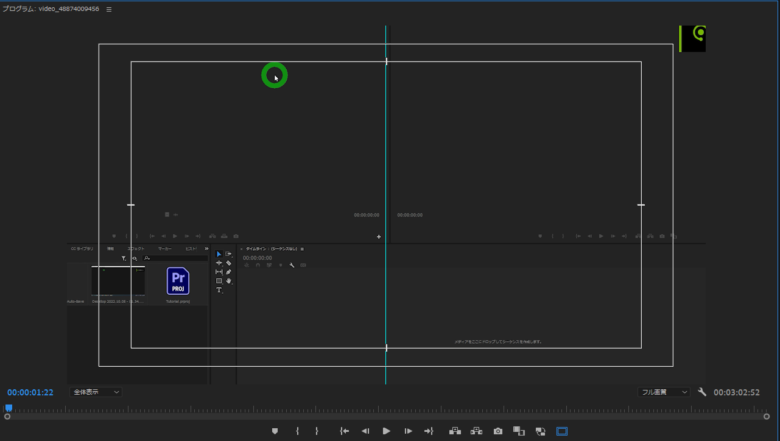
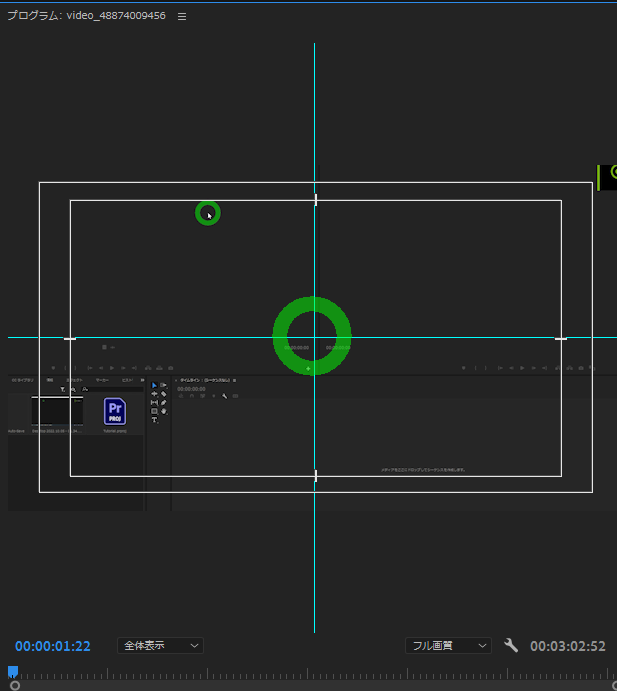
セーフマージンは下記のような二重枠を表示する機能です。
外側の枠(アクションセーフマージン)と内側の枠(タイトルセーフマージン)があります。
画面枠ギリギリは視聴環境によっては表示が欠ける可能性がありますが、セーフマージン内であれば正しく表示できます。

枠外が欠ける視聴環境は主にテレビでの視聴です。
Youtubeをテレビで視聴する人もいるのでそういった環境で正しく表示させるにはセーフマージン内にテロップなどはおいたほうが良さそうです。
- タイトルセーフマージン(内側) タイトルなどの重要な情報はこの枠内に配置
- アクションセーフマージン(外側) それ以外の重要な項目はこの枠内
文字情報は一部が欠けると判別できなくなるのでタイトルセーフマージン内に置きましょう。それ以外はアクションセーフマージン内に置くように心がけます。
そうは言ってもテレビ視聴は少数派ですしタイトルセーフマージンはかなり中央よりになってしまうのでなるべくアクションセーフマージン内くらいに収めるくらいでよいかもしれません。
表示方法
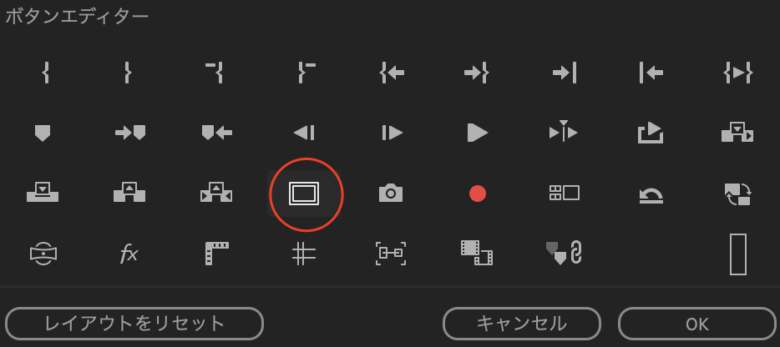
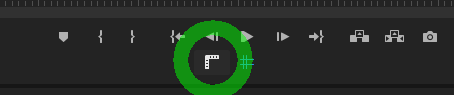
プログラムモニター内の下画像の赤線にあるアイコンをクリックすると表示されます。おそらくデフォルトではアイコンが無いので、+ボタンを押してボタンエディターを開いてアイコンを登録してください

定規でグリッドを引く・ガイドを追加
外枠ではなく中心が分かるように十字線を引きたい場合にはガイドを追加という機能を使います。
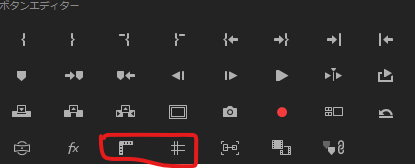
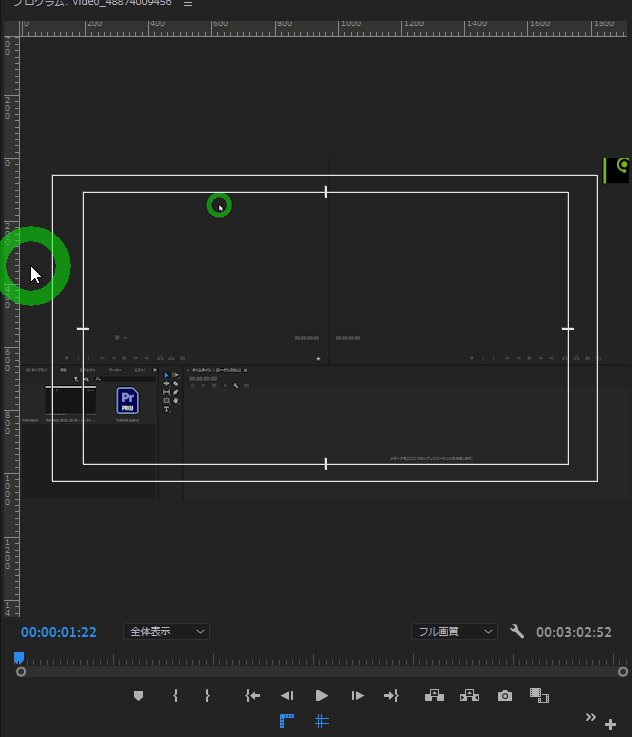
ガイドを表示・追加するにはプログラムモニターの下記アイコン使います。

ガイド線を引くにはプログラムモニターを選択した状態で「ガイドを追加」をクリックします。

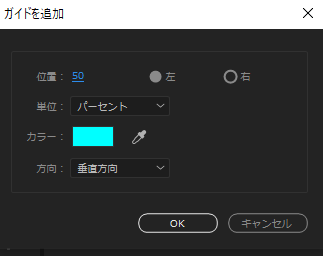
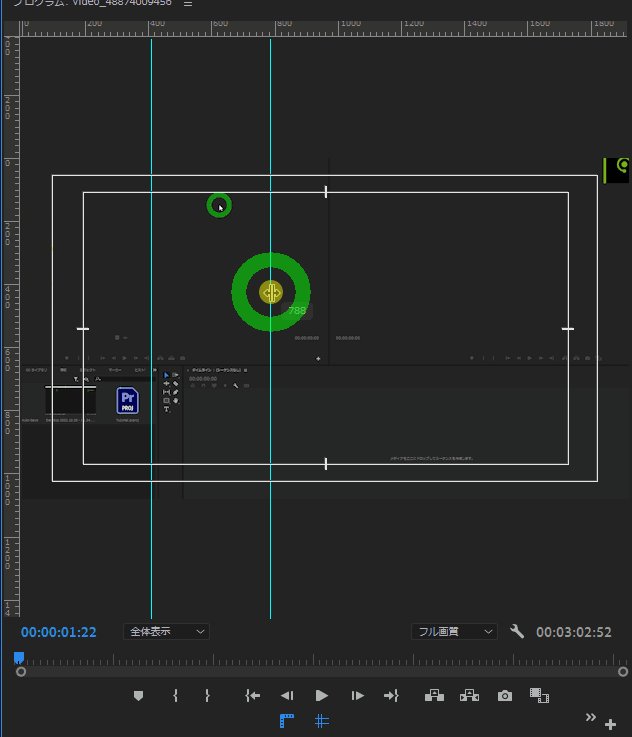
下図の画面が出てきます。まずは中心縦線を引きましょう。
位置を50、単位を%二変更してOKをおします。

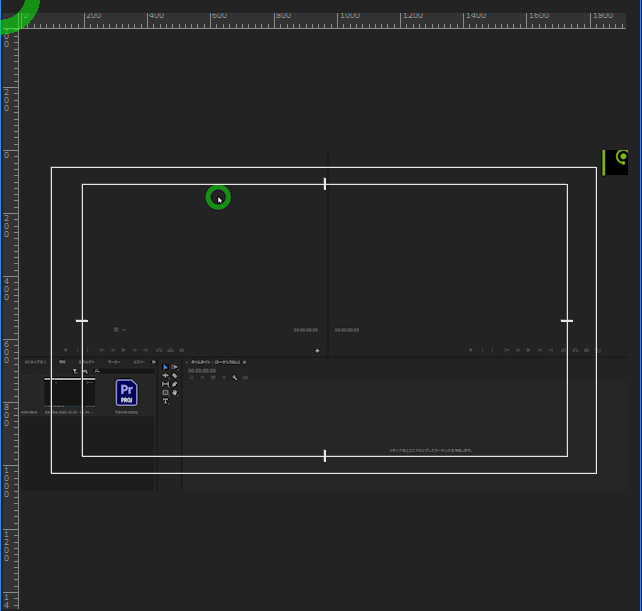
プログラムモニターを確認すると青い中心縦線が入っています。

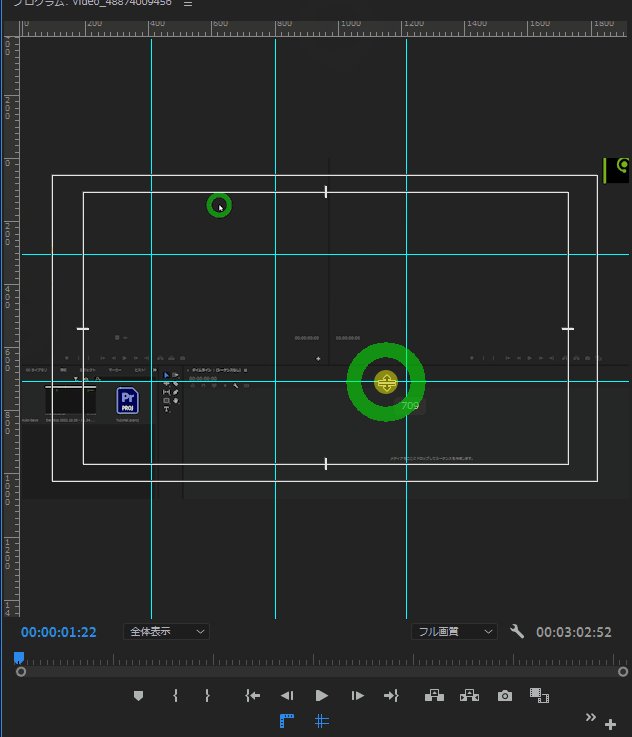
ガイドを追加の画面で「水平方向」を選択すると水平線が入ります。

ガイドを消す
作成したガイドを消すには
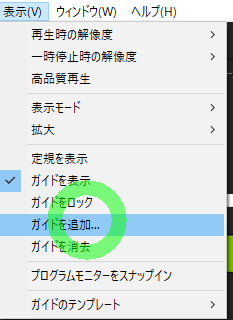
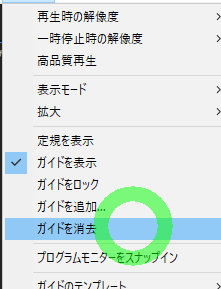
「表示」→「ガイドを消去」を選択するとガイドを消去することができます。

ガイドをテンプレートとして保存
作成したガイド線をテンプレートとして保存できます。
それでは「十字線」をテンプレートとして保存しましょう。
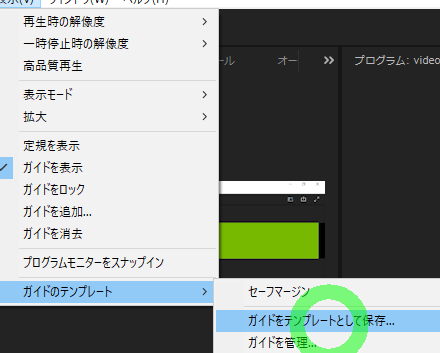
「表示」→「ガイドのテンプレート」→「ガイドをテンプレート賭して保存」を選択

名前にテンプレート名を入力してOK
※ここでは「十字線」と入力

作成したガイドテンプレートを適用させましょう。
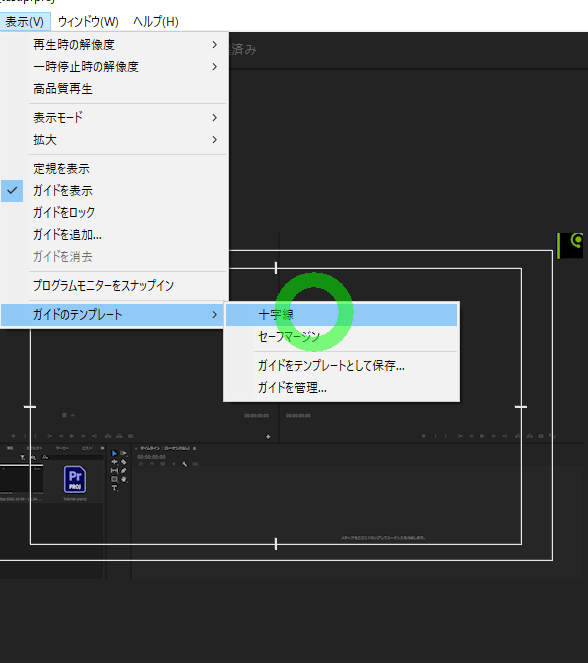
「表示」→「ガイドのテンプレート」→「十字線」の選択

プログラムモニターを見ると十字線のガイド線が表示されているはずです。

定規を使ってガイド線を作成してみる
ガイドを追加とすると画面のパーセント位置やピクセル単位でガイド線を指定できますが、定規を使うともっと自由にガイド線を引くことができます。
まずは「定規」を表示させます。
下記のアイコンをクリック

これでプログラムモニターの外枠に定規が表示されます。

あとは定規が表示されている部分から画面上にドラックするとガイド線が現れるので好きな位置に線を引くだけです。

グリッドエフェクトを使用する
ビデオエフェクトを使用してグリッド線を表示させる方法もあります。
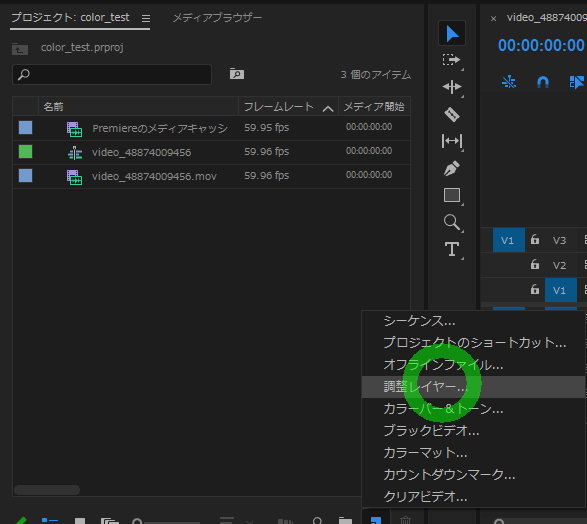
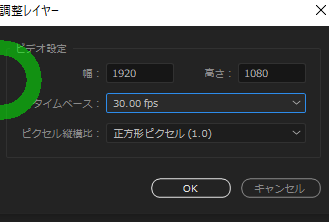
調整レイヤーを作成

シーケンスの設定にあった設定に変更してOK。

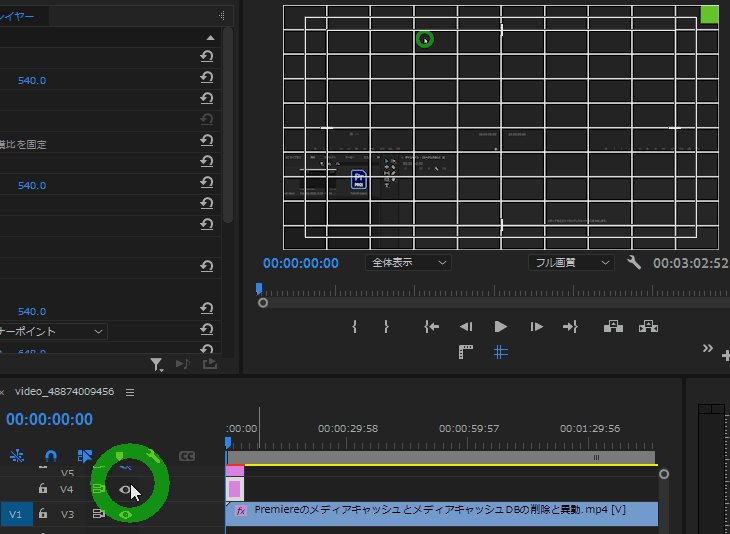
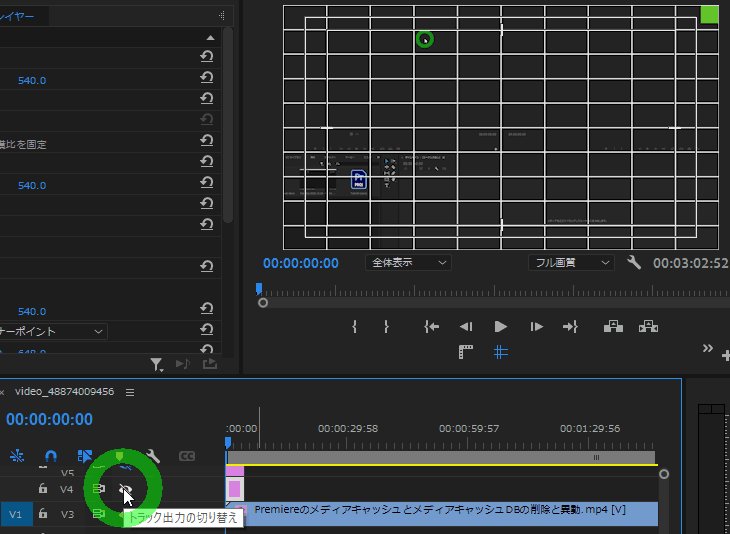
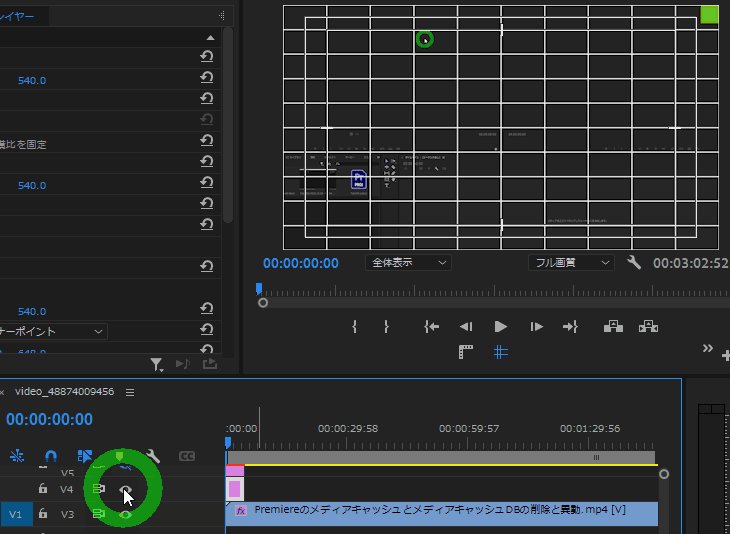
作成した調整レイヤーをシーケンスに適用します。
次にエフェクトを作成した調整レイヤーに適用します。
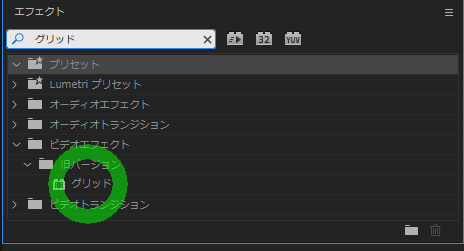
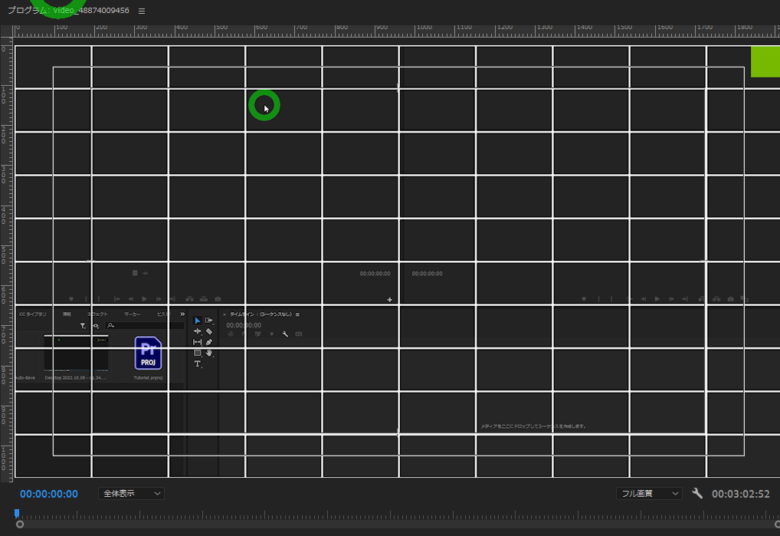
「エフェクト」のワークスペースを選択して右上のエフェクトパネルから「グリッド」を選択

グリッドをシーケンス上の調整レイヤーにドラッグ・ドロップして適用します。
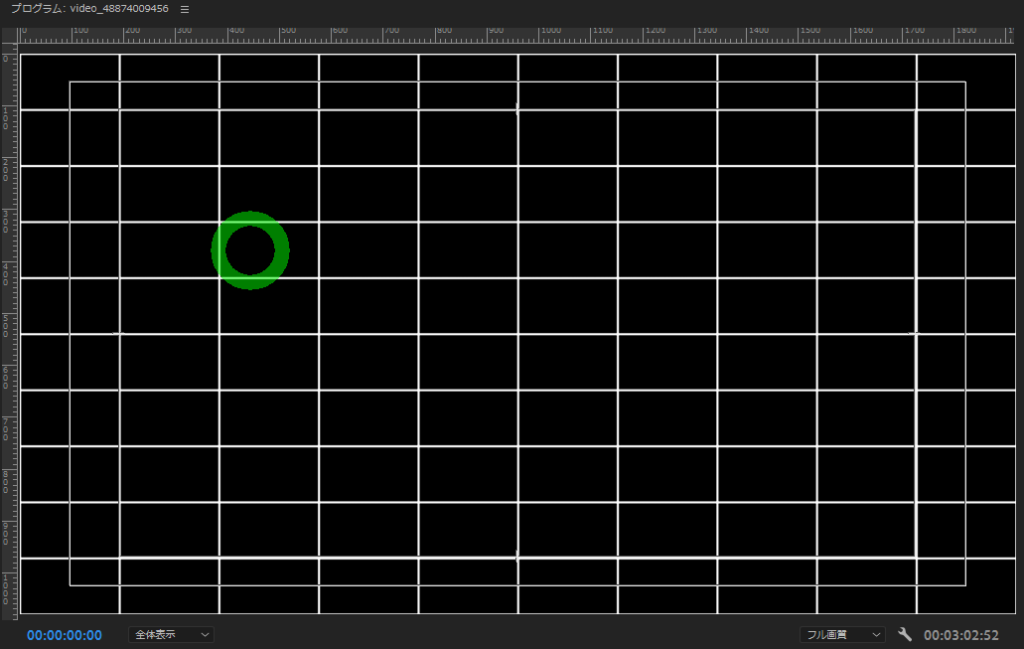
プログラムモニターを確認するとグリッドは見えますが下の画像が見えないので「描画モード」を変更します。

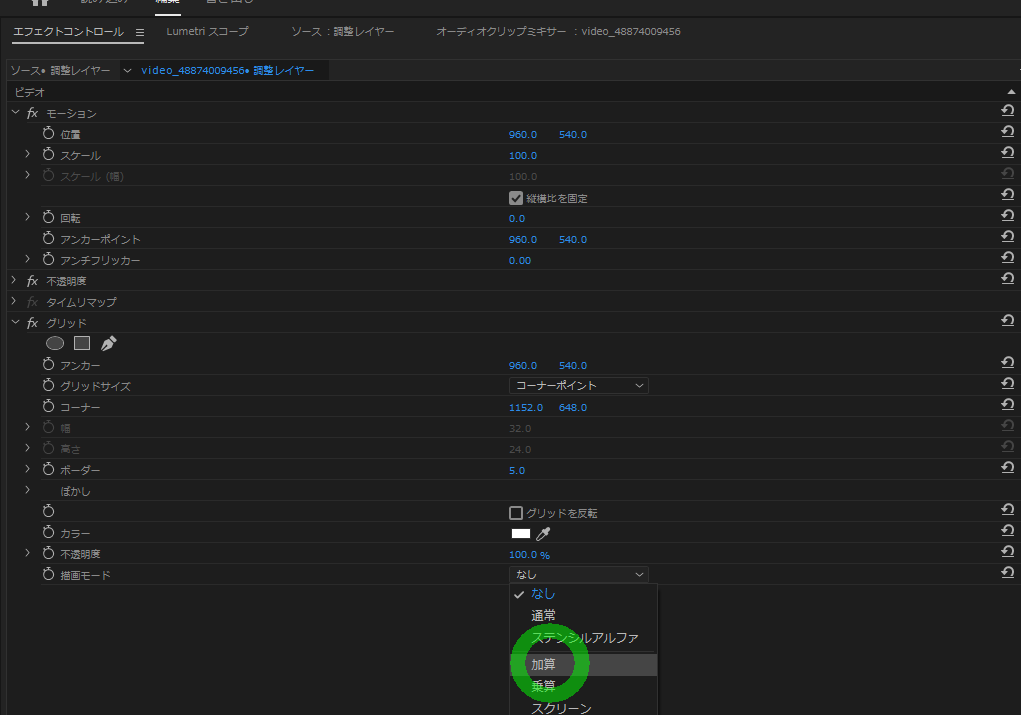
左上のエフェクトコントロールパネルを選択してグリッドの項目で「描画モード」を「なし」→「通常」に変更します


描画モードについては下を参考にしてください
 Adobe 描画モードの違い
Adobe 描画モードの違い
調製レイヤーを利用せずに直接ビデオにエフェクトをかけても良いですが、調製レイヤーを使うとシーケンス上で簡単につけ外しできるので使いやすいと思います。

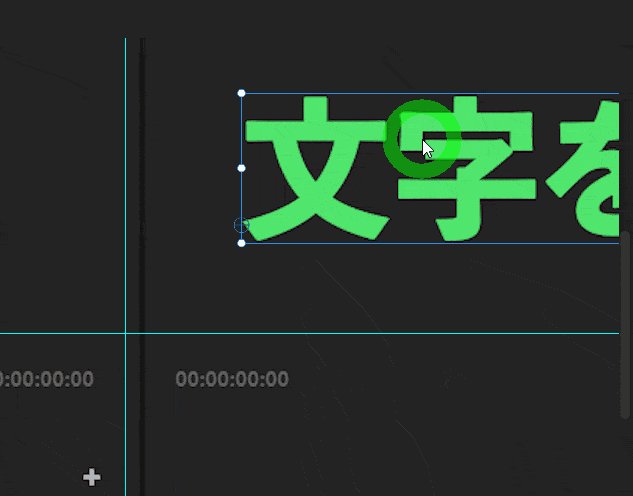
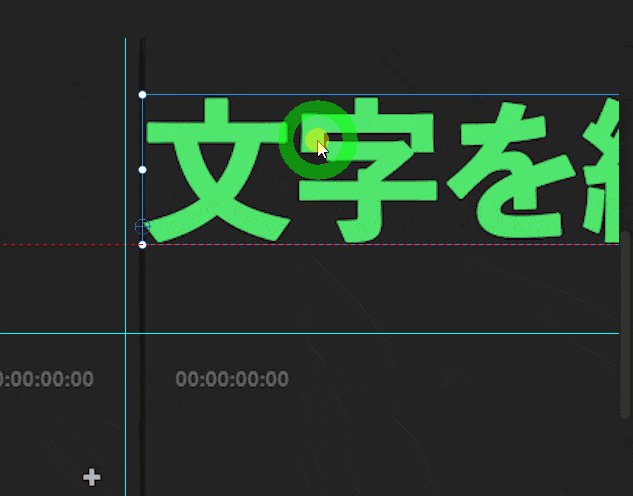
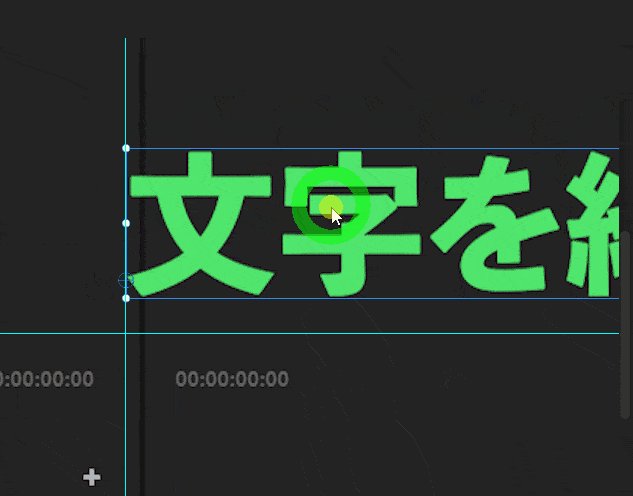
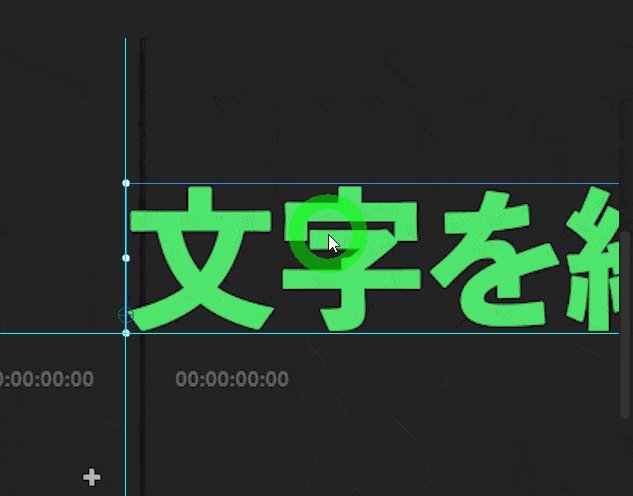
ガイド線を使って綺麗にオブジェクトを配置する
ガイド線に沿ってオブジェクトを設置したい場合はオブジェクトを選択した状態で「Ctrl」を押しながらガイド線の近くにドラッグすると合わせて設置してくれます。