静的ウェブサイトホスティングに必要な設定
S3でウェブサイトを公開するにはいくつかバケットの設定が必要です。
- 静的ウェブサイトホスティングの有効化
- インデックスドキュメントの設定
- アクセス許可設定
S3のバケットを作成
aws cliで作成します。
#バケットの作成
aws s3 mb s3://s3static-web-bucket
# 確認
aws s3 ls
2022-09-19 07:02:39 s3static-web-bucket静的ウェブサイトホスティングを有効化
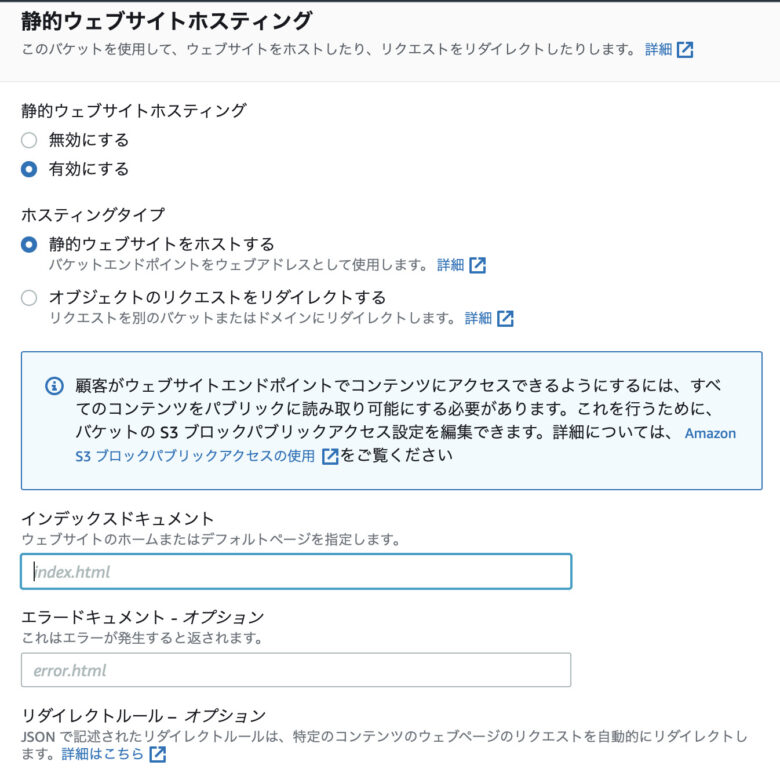
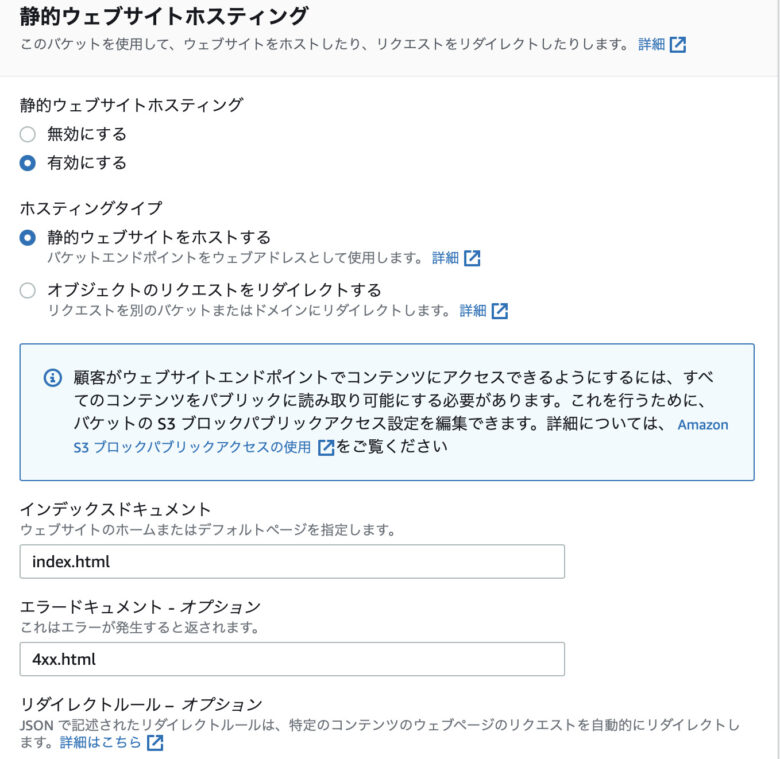
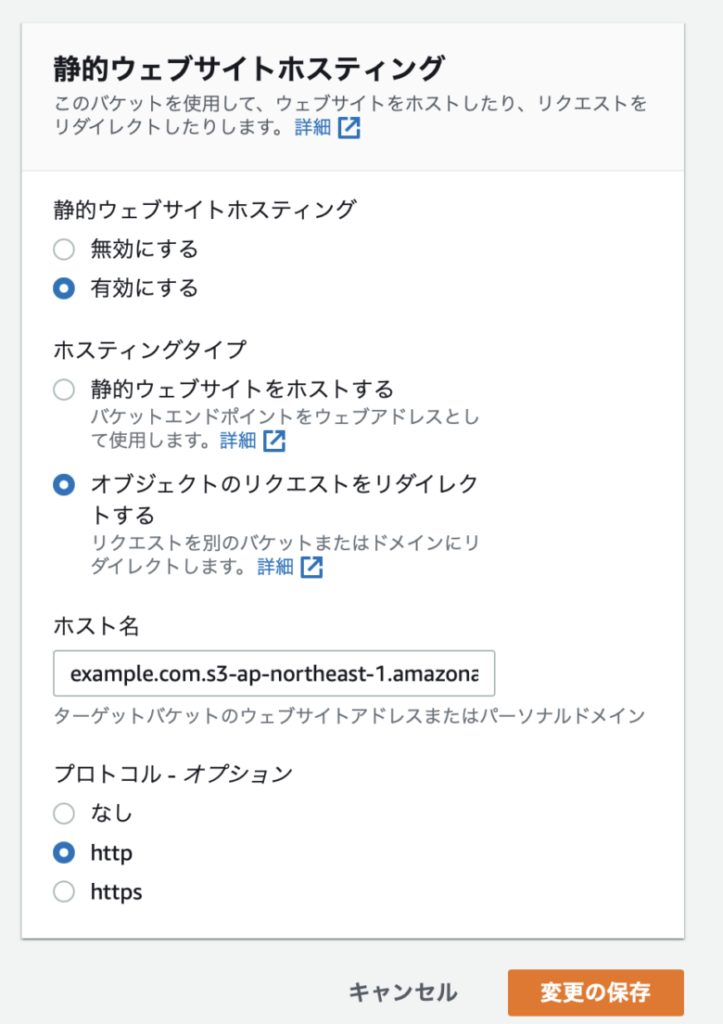
AWSマネジメントコンソール上から有効化するにはバケットを選択して「プロパティ」クリック、静的ウェブサイトホスティングの項目で編集をクリックします。

- ホスティングタイプ
- 静的ウェブサイトをホストする → バケットエンドポイントをwebアドレスドメインとして利用
- インデックスドキュメント: index.htmlなどを指定
- エラードキュメント: 4xx.htmlなどを指定してアップロードする
- リダイレクトルール: 最大50までのリダイレクトルールを設定可能 JSONでルール作成
- 静的ウェブサイトをホストする → バケットエンドポイントをwebアドレスドメインとして利用
- オブジェクトのリクエストをリダイレクトする → 別のバケット、ドメインにリダイレクト
- バケット名: bucket名.s3-ap-northeast-1.amazonaws.com
- ドメイン: www.example.com/admin/
インデックスドキュメントとは?
http://example.comにアクセスしてきた時には特定のファイルを指定していない。
ページを表示させるにはhttp://example.com/index.htmlのように特定のファイルを指定する必要がある。
インデックスドキュメントは一般的にはindex.htmlとすることが多くこれを設定すれば勝手に補完される。
- http://example.com → 補完され http://example.com/index.html
- http://example.com/ → 補完され http://example.com/index.html
エラードキュメント
エラーが発生した時に返されるhtmlを表示します。
aws cliでの設定方法
aws s3 websiteコマンドで静的ウェブサイトホスティングを有効化できます。
下記のようにindex-documentやエラードキュメントの設定を入れると自動的に静的ウェブサイトホスティングは有効になります。
aws s3 website s3://s3static-web-bucket/ --index-document index.html --error-document 4xx.html
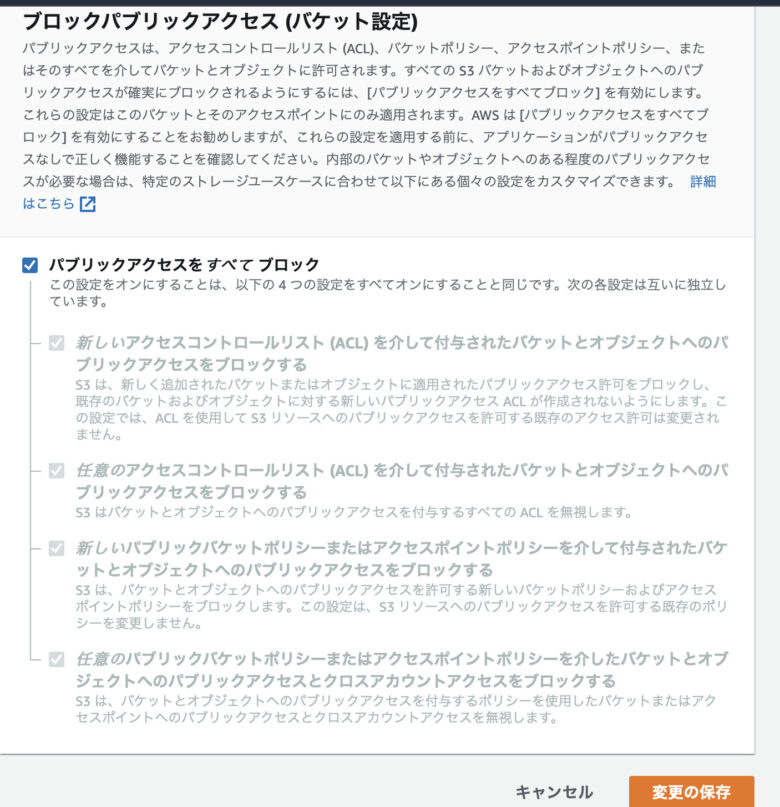
ブロックパブリックアクセスの無効化
パブリックアクセスを無効化にします。aws cliで静的ウェブサイトを有効化すれば勝手にオフになっています。「パブリックアクセスを全てブロック」のチェックを外して保存します。

バケットポリシーの編集
バケットポリシーでS3へアクセスを許可します。
バケットポリシーの設定はアクセス許可のタブにあります。
バケットポリシーはポリシージェネレーターで作成できるほかweb上にある情報を参考に作成しても良いです。
{
"Version": "2012-10-17",
"Id": "Policy1663580345852",
"Statement": [
{
"Sid": "Stmt1663580303020",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::s3static-web-bucket/*"
}
]
}コピーしてエラーが出るときは一番上の{の前にスペースが無いかを確認してください。
index.htmlをアップロードしてアクセスを試す
早速バケットにindex.htmlを設置してみましょう。
作成したhtml
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ここにタイトルを入力する</title>
</head>
<body>
<div>静的サイトを S3で構築する</div>
</body>
</html>アップロードしましょう。
aws s3 cp ./index.html s3://s3static-web-bucket/発行された静的ウェブサイトアドレス、オブジェクトURLにアクセスしてindex.htmlが表示されるか確認しましょう。
アクセスログの設定
デバッグのためにもアクセスログを出力するように設定しておくと便利です。
アクセスログはバケットに吐き出すように設定できます。ログ専用のバケットを作成して設定しておくと良いでしょう。
サーバアクセスのログ記録を編集からバケットを指定して設定できます。
独自ドメインを利用する
独自ドメインを利用する場合には複数のパターンがありますが単純にhttpのサイトを公開するだけならばS3+DNS設定のみ、HTTPS化して本格的に運用したい場合はCloudFront+S3の構成を利用するのが良いです。
- httpサイトを公開(独自ドメイン不要の場合も)
- サブドメイン公開でOK(www.example.com) S3+外部DNS
- ベースドメインで公開したい(example.com) S3+route53
- https化して独自ドメインで公開したい
- CloudFront (+ACM) + S3で設定(バケットはドメイン名でなくてOK)ベースドメインで公開したいならroute53→推奨
- API gateway + S3 (設定が面倒+費用も高い)
- webサーバのリバースプロキシオリジンに S3を指定(EC2)
- webサーバ-S3間をプライベート接続するには静的ホスティングは無効化
CNAMEレコードを入れる
注意:CNAMEで独自ドメインを設定する場合はバケット名をドメイン名にする必要あり!
CNAMEにバケットウェブサイトエンドポイントを登録すれば独自ドメインでアクセスできます。
ただしCNAMEはベースドメイン(example.com)では設定できないのでwww.example.comのようなさサブドメインを指定する必要があります。
s3web.example.com 300 CNAME. s3web.example.com.s3-website-ap-northeast-1.amazonaws.com CNAME登録後にs3web.example.comにアクセスすると先ほどアップロードしたindex.htmlの中身が見られます。
バケット名がs3web.example.comでないと404 not found Message: The specified bucket does not existというメッセージが出てアクセスできません。
エイリアスレコードを登録する (route53を利用)
エイリアスレコードの場合はベースドメインexample.comを登録できますが、作成するバケット名はドメイン名と一致する必要があります。
例えばexample.comとwww.example.comを利用したい場合はそれぞれのバケットを作成します。
example.com
www.example.comwww.example.comのバケットはexample.comのバケットにリダイレクトするように設定すればwww.→なしへのURL正規化ができます。
静的ウェブサイトホスティング有効化の設定でオブジェクトのリクエストをリダクレクトを指定してexample.comのバケットを指定しましょう

CloudFrontを使ってHTTPS化する
cloudfrontはawsのCDNサービスで大量のアクセスやトラフィック要求を捌くことができる配信サービスですが、そういった狙いがなくてもcloudfrontを利用できます。
ストレージサービスであるS3単体ではHTTPS化はできませんが、cloudfrontではACMを使った証明書の適用や複数の S3バケットやEC2などをオリジンに設定してルーティングできるなど機能や拡張性が高いので S3の静的ホスティングにぴったりです。最近は1TBの無料枠も増えたのでより使いやすくなっています。実はアウトバウンドの通信量は S3もcloudfrontも同じくらいの費用がかかるのでcloudfrontを避ける理由はなかったりします。
- コストはほとんど変わらない
- 耐高アクセス、高帯域幅、低レイテンシ
- HTTPS化可能
- 高拡張性(複数の S3やEC2,API gatewayをオリジンに指定可能)
次はcloudfrontを利用して S3の静的サイトホスティングを行う方法です。
 CloudfrontとS3で静的サイトを公開する全ての方法
CloudfrontとS3で静的サイトを公開する全ての方法