Bootstrapはcssを自分で設定しなくても見た目を簡単に素早くカッコ良く見せるために利用するフレームワークです。
Bootstrapを使えばcssの知識がなくても簡単に設定できるようになります。
Bootstrap5公式サイト: https://getbootstrap.jp
現在はver5が出ています。
Bootstrapを適用するとデザイン性が上がる
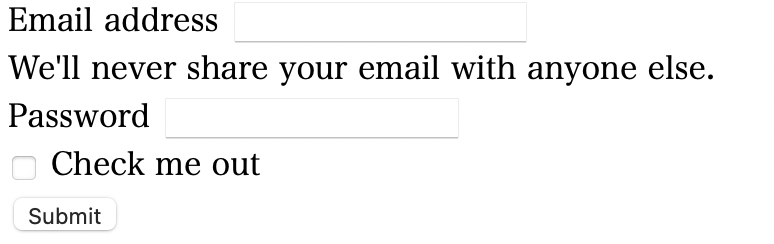
フォームをHTMLだけで作成すると必要最低限な簡素なものになります。

レイアウトやデザインに凝るにはCSSやjavascriptの設定が必要ですが、素人が設定するのは難易度が高いです。
そんな悩みを解決するのがBootstrapです。
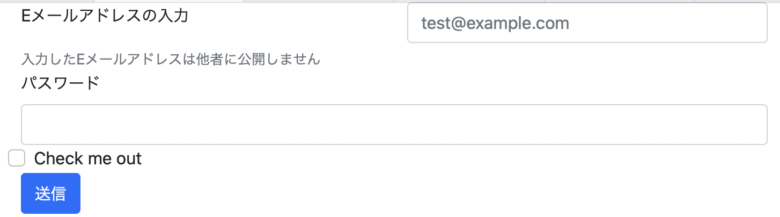
上のHTMLにBootstrapを適用すると以下のようなフォームを作ることが可能です。

Bootstrapを適用すると太字になったり、submitのボタンをそれっぽいものに変更できます。また、レスポンシブに簡単に対応できます。
Bootstrap5のインストール
サイトを適用するドキュメントルートにcss, jsディレクトリを配置します。
$ cd /usr/local/src/
$ wget https://github.com/twbs/bootstrap/releases/download/v5.0.2/bootstrap-5.0.2-dist.zip
$ unzip bootstrap-5.0.2-dist.zip
$ cp -r bootstrap-5.0.2-dist/css bootstrap-5.0.2-dist/js /var/www/html/documentroot/
$ chown -R nginx.nginx js/ css/あとはhtmlファイル上でbootstrapを利用するように記述します。
ちなみにインストールをしなくてもCDNからbootstrapのcss,jsを読み込むように設定することも可能です。
CDN版のメリットは
- サーバにファイル設置不要
- URLのバージョンの指定で最新版を利用可能
ダウンロード版は提供されているCDNが信頼できない場合や自分達でbootstrapをカスタマイズしたい場合などに利用します。どっちでも良いと思います。
bootstrapを適用する
ただのHTMLの場合の例
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
これにbootstrapを適用します
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>Hello, world!</h1>
<script src="js/bootstrap.bundle.min.js"></script>
</body>
</html>サーバに設置せずにCDNを利用する場合は
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa" crossorigin="anonymous"></script>
</body>
</html>bootstrapを適用すると若干見た目が変わります

Bootstrapに必要な設定
Doc typeの指定
<!DOCTYPE html>
<html lang="ja" dir="ltr">レスポンシブ用のメタタグ
スマホ表示に必要なメタタグを<head>内に設置します。
<meta name="viewport" content="width=device-width, initial-scale=1" />Bootstrapでは指定の場所で以下のcss, jsを読み込むように設定します。
- <head>タグ内にcss/bootstrap.min.css
- <body>タグ内にjs/bootstrap.bundle.min.js
フォームに適用
bootstrap適用前のフォームは以下です
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title>DB登録フォーム</title>
</head>
<body>
<form action="touroku.php" method="post">
<label for="name">Enter your name:</label>
<input type="text" name="name"><br>
<label for="email">Enter your Email:</label>
<input type="email" name="email"><br>
<label for="age">Choose age blow:</label>
<input type="number" name="age" min="0" max="120"><br>
<input type="submit" value="送信">
</form>
</body>
</html>これにbootstrapを適用します
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="style.css" rel="stylesheet">
<title>DB登録フォーム</title>
</head>
<form action="hyouzi.php" method="post">
<div class="container">
<label for="email" class="form-label">Eメールアドレスの入力</label>
<input type="email" class="form-control" placeholder="test@example.com" name="email" id="email" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">入力したEメールアドレスは他者に公開しません</div>
</div>
<div class="container">
<label for="password" class="form-label">パスワード</label>
<input type="password" class="form-control" name="password" id="password">
</div>
<div class="container form-check">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
<input type="checkbox" class="form-check-input" id="name">
</div>
<div class="container">
<button type="submit" class="btn btn-primary">送信</button>
<script src="js/bootstrap.bundle.min.js"></script>
</div>
</form>
</body>
</html>上のフォームで入力したデータの送信先のhyouzi.phpの設定です。
POSTで受け取ったemail, passwordを確認できるように表示するようにしています。
<?php
echo $_POST['email'];
echo "<br>";
echo $_POST['password'];
?>フォーム作成の要点をまとめます
- フォーム作成は<form>タグで行う(html)
- formタグ内で action=”hyouzi.php” method=”post”としてPOSTで受け取ったデータをhyouzi.phpに送る
- <div class=”container”>
- containerは中央配置のレイアウト
- <labelタグの設定
- for=にラベル名を入力
- <inputタグのclassにはフォームの種類(form-control等)を記述
- form-control -> テキスト入力
- form-select -> 選択プルダウンメニュー
- form-check-label -> チェックボタン
- https://getbootstrap.jp/docs/5.0/forms/overview/
作成したフォームは指定したスタイルが適用されています

gridを利用したレイアウト設定
bootstrapにはgridという画面を指定した数を等幅で分割したマス目に配置する方法があります。
| col1 | col2 | col3 |
<div class=”row”>で1行を意味し、<div class=”col”>を追加した数だけ、containerを分割します。下の例では3つあるので三分割しています。
<div class="container">
<div class="row">
<div class="col">
col1
</div>
<div class="col">
col2
</div>
<div class="col">
col3
</div>
</div>
</div>実際にフォームに適用してみます。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="style.css" rel="stylesheet">
<title>DB登録フォーム</title>
</head>
<form action="hyouzi.php" method="post">
<div class="container">
<div class="row">
<div class="col">
<label for="email" class="form-label">Eメールアドレスの入力</label>
</div>
<div class="col">
<input type="email" class="form-control" placeholder="test@example.com" name="email" id="email" aria-describedby="emailHelp">
</div>
</div>
<div id="emailHelp" class="form-text">入力したEメールアドレスは他者に公開しません</div>
</div>
<div class="container">
<label for="password" class="form-label">パスワード</label>
<input type="password" class="form-control" name="password" id="password">
</div>
<div class="container form-check">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
<input type="checkbox" class="form-check-input" id="name">
</div>
<div class="container">
<button type="submit" class="btn btn-primary">送信</button>
<script src="js/bootstrap.bundle.min.js"></script>
</div>
</form>
</body>
</html>